Hexo 静态博客框架,小白快速搭建个人博客
AI-摘要
切换
Guhe GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
1.Hexo简介
Hexo是一个快速、简洁且高效的静态博客框架,基于Node.js开发。它可以帮助你轻松地生成静态网站,并且支持Markdown语法,非常适合用于个人博客、项目文档等静态内容的生成。
2.部署前期准备
3.安装Nodejs
在Node官网选择下载合适的版本。
以Ubuntu-v22.0.4操作系统为例,下载node-v22.11.0-linux-x64.tar.xz。
验证安装是否成功: 在命令行输入
node -v和npm -v
# 方法一
# 安装curl 和 bash
sudo apt install -y cur bash
# 在远程服务器上解压缩 Node.js 安装包
tar -xvf node-v22.11.0-linux-x64.tar.xz
# 创建 Node.js 命令的符号链接到系统的 bin 目录,使其全局可用
mv node-v22.11.0-linux-x64 /usr/local/lib/nodejs
# 创建 npm 命令的符号链接到系统的 bin 目录,使其全局可用
sudo ln -s /usr/local/lib/nodejs/bin/node /usr/local/bin/node
# 检查 Node.js 的版本,验证安装是否成功
sudo ln -s /usr/local/lib/nodejs/bin/npm /usr/local/bin/npm
# 检查 Node.js 的版本,验证安装是否成功
node -v
# 检查 npm 的版本,验证 npm 是否正确安装并可用
nmp -v# 方法二
# 安装curl 和 bash
sudo apt install -y curl bash
# 添加 NodeSource 的 PPA(个人包存档)来获取最新的 Node.js 版本。
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
# 安装nodejs
apt-get install -y node.js
# 验证安装是否成功
node -v
npm -v4.安装并配置Hexo
1.创建文件夹保存博客源码。
mkdir ~/hexo2.设置npm镜像源,提供下载安装速度。
# 设置 npm 镜像源为华为镜像源
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
# 设置 npm 镜像源为阿里镜像源
npm config set registry https://registry.npmmirror.com/3.所有必备应用程序安装完成后,使用npm安装Hexo。
# 安装Hexo
npm install -g hexo-cli && hexo -v4.设置环境变量
vim ~/.bashrc
export PATH="/usr/local/lib/nodejs/lib/node_modules/hexo-cli/bin:$PATH"
source ~/.bashrc使用 hexo -v 命令验证安装成功。
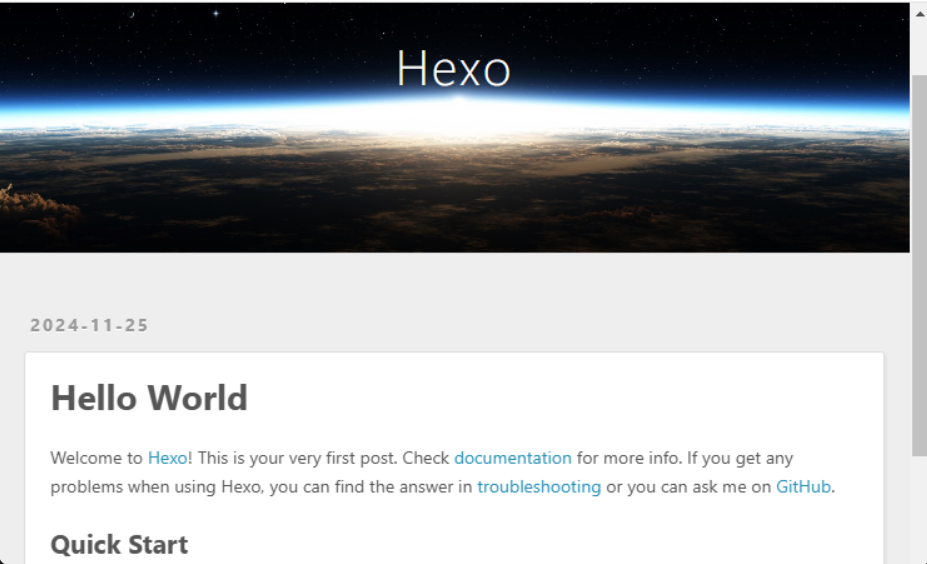
5.启动项目
hexo cl && hexo s浏览器访问https://localhost:4000进行查看。(https://guhe-tzy-github-io.pages.dev/)

5. 基本使用
新建一篇新的文章博文
hexo new 这是一篇新的博文(注意:编辑 _posts 文件夹中的新建文章,使用 Markdown 语法编写内容。)
本地进行文章的预览
hexo cl && hexo s参考文档
希望这篇博客对你有帮助!如果有其他问题,欢迎随时提问!
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 故河
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果